style master css tutorial
Descendent selectors
In this section you will learn
- to use the power of the containment hierarchy with descendent selectors
Project goals
- To improve the appearance of the text in
#headerand make it stand out more.
<< 10. creative images | 12. the navbar >>
I think that text in #header would work better if it was quite small, definitely smaller than it is now. What size it is at the moment, and why? If you go back to the HTML you'll see that this text is inside a <p> element, which is inside #header. Remember we created a statement way back when that set the font-size on all <p> element to 0.8em? Of course then, this is being applied here as well. Well, what if we want to apply special styles to some paragraphs? In this situation we're lucky, because we can use a new type of selector that means we don't have to make any changes to the HTML.
Descendent selectors select an element based on what its parent element is. Remember I referred to this idea of parent elements back near the beginning of the tutorial when I showed you how child elements inherit properties from the elements that contain them, ie, their parent elements. You can also use this relationship to select a certain type of element only when it is contained by another specified type of element. So, for example
#extra-content h1
will only select <h1> elements when they are inside elements with the id of extra-content. Obviously, the order of the two elements is critical: you need to have the element you want to select second, and the element that must be its parent first.
Exercise 49
Create a statement which will select <p> elements only when they are inside the #header. Rather than putting this at the bottom of the style sheet as we have in the past, for the sake of readability, you might want to put this one under the header statement.
This is one type of selector that Style Master won't create automatically when you create a style sheet based on an HTML document. For once, you're going to have to do it yourself!
To create a descendent selector
1. in the menu, choose and then
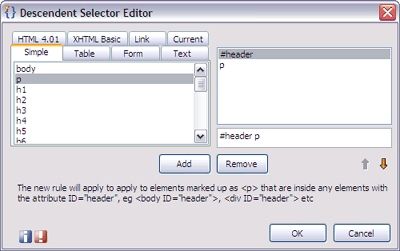
You'll see the descendent selector editor. Create your descendant selector, parent element first, by choosing elements from the tabs on the left.
2. add the parent element, #header. You'll find it in the tab marked .
3. add the child element, p. You'll find it in most of the other tabs.
The text at the bottom of the window helps you make sure you get the form of the selector right.

Figure 15: The descendent selector editor
The new selector should look like this.
#header p {
}
Now you're ready to give it its own style.
Exercise 50
Make the font-size of the text in the header .6em.
#header p {
font-size: .6em;
}
Next
We're at one of those points again where you should feel free to take a break for a while and maybe see if you can do some interesting things with background images in your own work. On the other hand there's only one major part of the page to clear up now: time to put some work into the contents of that navbar.