style master css editor
hand coding
CSS is just text, afterall, so while Style Master goes far beyond mere text editors, it also makes working with text intuitive and painless as possible.

Hand coding
Be efficient
WYSIWYG editors are great when you're starting out, but as you get more experience with CSS you'll find that lots of simple properties and selectors are more easily coded by hand. But hand coding can be a drag, so Style Master has everything you need to hand code CSS productively:
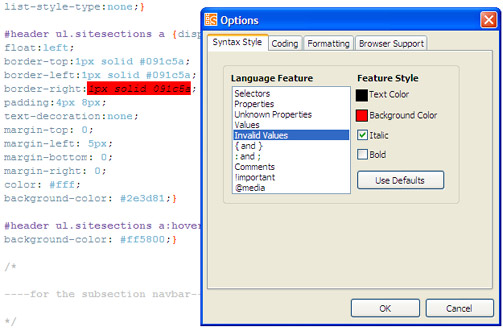
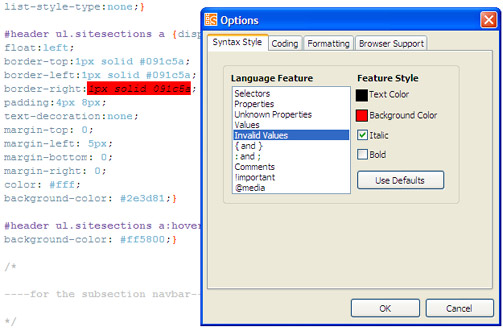
- syntax styling that goes far beyond pretty print, showing even the hardest to detect errors
- find and replace
- whitespace formatting tools
- intelligent code completion (it only suggests values which make sense in the current context)
- code snippets, for easy reuse of common code
- code optimization
and more.
Keep an eye on your syntax
But it's got something more as well: syntax checking on the fly. It's too easy to make a mistake with CSS, and the tiniest thing like a missing semi colon can make the whole thing fall down. Style Master will warn you when a property or value does not conform to the specification so you can fix it long before you even look at it in the browser. And if you really want to be sure you've got it all right, we've now got a validator so you can check your CSS against the specification at any time.

Color coded syntax
Just like a word processor
Want to make text in that heading bold? Just click the bold button. Could anything be easier? Great for those times you want to focus on the design, not the code.
