XRAY: look beneath the skin
I can't get it to work!
Assuming you are using one of the browsers in which XRAY currently works, here's the instructions in detail.
Step 1
XRAY works just like any other bookmarklet. To install it, normally you would just drag the box marked XRAY below to the bookmarks bar in your web browser. In some browsers bookmarklets work differently: just do whatever you would normally do to create a bookmark for whatever is linked to the XRAY box below.
Step 2
Now load any page in that browser. Make sure you wait for the page to fully load.
Step 3
Hit the XRAY bookmark. Again, wait for the bookmark to fully load. You'll know when this has happened because you will see a little instructions window that says "Welcome to XRAY".
Step 4
Click elements on the page to XRAY them.
To get rid of XRAY close the instructions window, or reload the page.
What is XRAY?
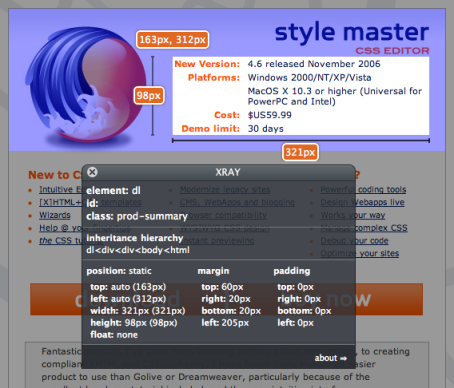
XRAY is a free cross browser tool that lets you see the box model in action for any element, letting you see beneath the skin of any web page.

Just click the XRAY button to instantly answer those vital questions: where is the top and left of this element? how big is each margin? how big is the padding? how wide and high is the content box?
Use the arrow keys to XRAY an element's parent, siblings, or children too.
What platforms and browsers is XRAY available on?
XRAY currently has been tested on Safari 2 and 3 on Mac OS X, Webkit nightly builds, and Mozilla based browsers (Firefox, Camino and so on) on Mac OS X and Windows, and most likely Linux as well. XRAY now works with Internet Explorer 6+ on Windows.
At present it won't work with Opera: plans are afoot to adapt it for Opera, rest assured.
XRAY works in Safari 3 on Windows, but in this browser clicking a bookmark does not fire any Javascript it contains. At present, to use XRAY on Safari 3 for Windows
- Install the bookmarklet as you would normally
- Load any page
- Paste the XRAY link from the bookmark into the address field and hit return
What's new in 0.91a?
The latest version, 0.91a, adds support for Internet Explorer 6+ for Windows, displays information about an element's borders, and allows you to move around the document with arrow keys. Use the up, down, left and right key to XRAY the currently selected element's parent, first child, and previous and next siblings.
How is XRAY licensed?
For the moment, XRAY is copyright Western Civilisaiton Pty Ltd. Once the code base has been bedded down we aim to open source XRAY, under an appropriate license or licenses. Please feel free to poke around, make suggestions for fixes and features, and so on. I've tried to keep the code very simple and obvious, so it is far from compact or high performance.
What has XRAY got to do with Style Master?
Style Master has a set of features we call 'xray' for visualizing how your CSS and HTML work together. This online version grew out of recent development work on features for Style Master 5. We felt the features were so useful, and downright exciting, that we wanted them to be more widely available than to just Style Master users. Hopefully you might like to take a look at Style Master at some stage, but above all we hope you find XRAY useful.
Aren't there other "XRAY"s out there?
The metaphor of an XRAY for peering beneath the surface of something has been round since the discovery of x-rays in the late 19th century.
In 2004 we started developing the 'xray' features of Style Master 4.0. Future versions of xray in Style Master will be strongly influenced by this work. Since 2004, browsers have come a long way, enabling us to develop something as sophisticated as XRAY, and deliver it to most contemporary browsers on most platforms.
Since we released Style Master 4, other applications have implemented features called 'XRAY' along the same lines. We are very much of the attitude that imitation is the sincerest form of flattery. In addition, there has long been an excellent utility application for the Mac OS called XRay by Rainer Brockerhoff. Think of it as being like the finder's Get Info on steroids.
Further, Apple in 2006 announced a new feature in Leopard (Mac OS X 10.5) called Xray, for debugging Mac OS X applications. This has now been renamed "Instruments" for the release of Mac OS X 10.5
Acknowledgments, thanks and inspiration
The release of Leftlogic's Microformats Bookmarklet, based on a concept by Jon Hicks (who is in fact the designer of the Style Master logo) late last year planted the seed of the idea of in browser development add ons. While of course Firefox extensions like the developer toolbar, and Firebug are amazing examples of this kind of functionality, the idea of zero configuration, cross browser widgets offers something else again.
While the vast majority of the code for XRAY was written from scratch, small parts were adapted from work by left logic (the bookmarklet logic of loading an external javascript), Patrick Hunlock (the drag and drop for the heads up display), and the extraordinary Peter Paul Koch, whose resources at quirksmode are absolutely indispensible.
The heads up display style was inspired by the Shiira project's HMBlkAppKit, and suggested by Jon Hicks.
