MRI: get to grips with selectors
I can't get it to work!
Assuming you are using one of the browsers in which MRI currently works, here's the instructions in detail.
Step 1
MRI works just like any other bookmarklet. To install it, normally you would just drag the button labeled MRI below to the bookmarks bar in your web browser. In some browsers bookmarklets work differently: just do whatever you would normally do to create a bookmark for whatever is linked to the MRI button below.
Step 2
Now load any page in that browser. Make sure you wait for the page to fully load.
Step 3
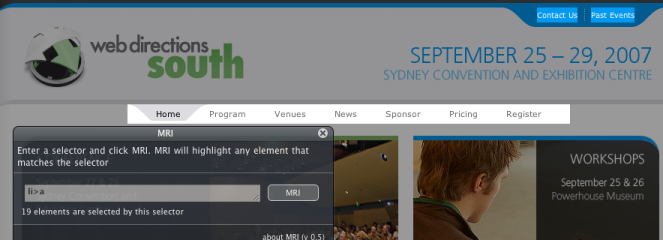
Hit the MRI bookmark. Again, wait for the bookmark to fully load. You'll know when this has happened because the MRI heads up display will open.
Step 4
Enter selectors in the text field, and click the MRI button
To get rid of MRI close the heads up display window, or reload the page.
What is MRI?
MRI is a free cross browser tool that lets you test selectors with any web page. Selectors, particularly complex ones can be difficult to get exactly right - MRI lets you experiment with them on any web page (local or online, static or dynamic).

Just click the MRI button to start experimenting with selectors on any page.
What platforms and browsers is MRI available on?
MRI currently has been tested on Safari 2 and 3 on Mac OS X, Webkit nightly builds, and Mozilla based browsers (Firefox, Camino and so on) on Mac OS X and Windows, and most likely Linux as well. MRI also works with Internet Explorer 6+ on Windows.
At present it won't work with Opera: plans are afoot to adapt it for Opera, rest assured.
MRI works in Safari 3 on Windows, but in this browser clicking a bookmark does not fire any Javascript it contains. At present, to use MRI on Safari 3 for Windows
- Install the bookmarklet as you would normally
- Load any page
- Paste the MRI link from the bookmark into the address field and hit return
How is MRI licensed?
For the moment, MRI is copyright Western Civilisaiton Pty Ltd. Once the code base has been bedded down we aim to open source XRAY, under an appropriate license or licenses. Please feel free to poke around, make suggestions for fixes and features, and so on. I've tried to keep the code very simple and obvious, so it is far from compact or high performance.
What has MRI got to do with Style Master?
Style Master has a set of features we call 'xray' for visualizing how your CSS and HTML work together. One of those features is like MRI - it shows all of the elements on a preview page that are styled by the current statement you are editing. This online version grew out of recent development work on features for Style Master 5. We felt the features were so useful, and downright exciting, that we wanted them to be more widely available than to just Style Master users. Hopefully you might like to take a look at Style Master at some stage, but above all we hope you find MRI and XRAY useful.
Acknowledgments, thanks and inspiration
The release of Leftlogic's Microformats Bookmarklet, based on a concept by Jon Hicks (who is in fact the designer of the Style Master logo) late last year planted the seed of the idea of in browser development add ons. While of course Firefox extensions like the developer toolbar, and Firebug are amazing examples of this kind of functionality, the idea of zero configuration, cross browser widgets offers something else again.
While the vast majority of the code for XRAY and MRI was written from scratch, small parts were adapted from work by left logic (the bookmarklet logic of loading an external javascript), Patrick Hunlock (the drag and drop for the heads up display), and the extraordinary Peter Paul Koch, whose resources at quirksmode are absolutely indispensible.
The heads up display style was inspired by the Shiira project's HMBlkAppKit, and suggested by Jon Hicks.
Other snippets of useful Javascript that we use in MRI and XRAY are commented in the sourcecode to acknowledge their origins.
